Активным распространением WordPress обязан возможности установки весьма внушительного числа плагинов, виджетов и тем. Это дает много вариантов настройки блога. Так как количество поклонников у данной CMS велико, то всегда можно рассчитывать на помощь. Но у этого движка имеются недостатки: большой расход ресурсов (данную проблему можно решить, установив плагин для кеширования под названием WP Super Cache), несовместимость версий (то есть после установки новой версии, могут перестать работать прежние шаблоны).
Создание блога на WordPress.
1. Для начала необходимо доменное имя и хостинг.
2. Далее надо обеспечить привязку домена к хостингу. Это весьма обширная тема. Ее нужно рассмотреть в отдельной статье.
3. Затем создайте базу данных на хостинге. Это делается не сложно. Войдите в панель управления, с помощью логина и пароля, которые вы получите при заказе хостинга, найдите раздел «Базы данных». Впишите в соответствующем месте выбранное имя базы, пароль и нажмите кнопку «создать». MySQL база данных создастся автоматически.
4. Скачайте последнюю из версий WordPress с официального сайта и распакуйте архив. У вас будет 3 папки с 23 файлами, имеющими расширение php. В списке файлов найдите — wp-config-sample. php, переименуйте его в wp-config. php. Откроете данный файл текстовым редактором Notepad++. Впишите данные подключения скрипта к БД.
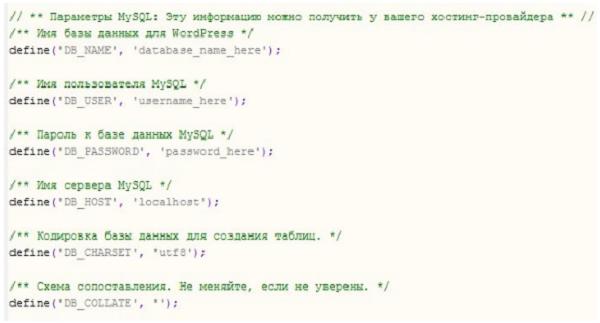
Находим строки:
// ** Настройки MySQL** //
define (‘DB_NAME’, ‘putyourdbnamehere’);
define (‘DB_USER’, ‘ usernamehere ‘);
define (‘DB_PASSWORD’, ‘yourpasswordhere’);
define (‘DB_HOST’, ‘localhost’);
И вписываем данные полученные в пункте 3:
// ** Настройки MySQL** //
define (‘DB_NAME’, ‘имя базы данных’);
define (‘DB_USER’, ‘ имя пользователя’);
define (‘DB_PASSWORD’, ‘пароль к базе данных’);
define (‘DB_HOST’, ‘localhost’);
Затем сохраните изменения в wp-config. php.
5. Используя любой FTP-менеджер, например FileZilla, скопируете файлы и папки в корень хостинга. Обычно он имеет название htdocs либо public_html.
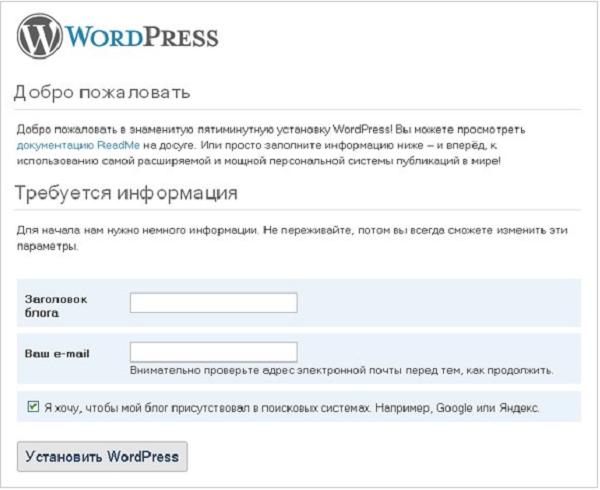
6. После завершения закачивания, впишите в адресную строку браузера http://вашдомен. ru/wp-admin/install. php. Последует открытие окна.
Впишите название создаваемого блога, адрес электронной почты, в обязательном порядке проверьте, стоит ли галочка рядом с «Позволить поисковикам…» и нажмите «Установить WordPress». В появившееся окне будет ваш логин и пароль (позже его лучше поменять)
Запишите данные и нажмите «Войти». Появится окно, где нужно будет ввести имеющиеся данные
]]>В нашем случае мы будем создавать сайт с помощью WordPress, так как это самая удобная и лёгкая в эксплуатации для новичков система. Кстати, при желании вы можете посмотреть топ сайтов для начинающих вебмастеров, где есть много сайтов сделанных на данном движке. Ну, а терерь давайте приступим к делу.
1) Для начала необходимо скачать дистрибутив с официального сайта ru.wordpress.org.
2) Потом надо скачать программу Denwer с этого сайта www.denwer.ru. Качать придется недолго, так как программа весит мало. Всё что надо было скачать, мы скачали. Теперь приступим непосредственно к установки WordPress.
3) Установите Denwer. После установки перейдите в папку home по адресу С:WebServershome. В папке home создайте папку с именем вашего будущего сайта, например сайт.ru. Потом в папке с именем вашего сайта надо создать папку под названием www, без всяких знаков и т.д. У вас должен получиться путь С:WebServershomeсайт.ruwww.
4) Теперь в папку www вы должны вставить все файлы из дистрибутива WordPress.
5) Запустите Denwer с рабочего стола. После, наберите в адресной строке вашего браузера вот это http://127.0.0.1/denwer/ . В самом внизу открывшейся страницы вы увидите это phpMyAdmin — администрирование СУБД , кликните по этой ссылке.
6) В открывшемся окне, в поле Create new database, напишите слово baza и нажмите create. Теперь откройте ваш браузер и в адресной строке напишите название сайта которое выы придумали в самом начале( которое в нашем случае было сайт.ru). После выйдет страница, файл настроек не создан. Нажимаете создать файл настроек. Нажимаете вперед. Выйдет страница где надо будет заполнить поля.
- В имя базы данных пишите baza
- В имя пользователя пишите root
- В пароль ничего не пишите
- В сервер базы данных пишите localhost
- В префикс таблиц пишите wp_
- Нажмите отправить.
7) После этого нажмите Запустить установку. После этого надо будет заполнить ещё несколько полей. После их заполнения нажимаем Установить Woprdpress.
8) WordPress имеет очень много бесплатных шаблонов, скачать вы их можете здесь http://wp-templates.ru/.
- Выбираете один из шаблонов и скачиваете его себе.
- Скопировать папку с вашей темой сюда C:WebServershomesait.ruwwwwp-content hemes .
- Заходим в панель сайта, вводим свои логин и пароль. Нажимаем слева Внешний вид/темы.
- Выбираем скачанную тему и нажимаем Активировать.
Теперь вы имеете свой сайт на WordPress. Удачи и успеха вам в дальнейшем!
]]>Итак, вот инструкция, которая позволит вам установить этот движок буквально за 5 минут, хотя, если вы очень занятой человек и вам просто некогда это все делать, то советуем обратиться за помощью на сайте weblancer net, где масса фрилансеров готовы выполнить для вас различного рода работу по созданию качественного сайта.
Что может понадобится?
Вам необходим доступ к самому сайту, его директориям, ну и конечно же определенное программное обеспечение, которое поможет в его установке.
Получить доступ к сайту можно через FTP или shell. Также у вас должен быть текстовый редактор и, если вы устанавливаете движок WordPress на какой-нибудь удаленный сервер, то нужен будет FTP-клиент. Ко всему прочему, также пригодится один из популярных браузеров.
Инструкция:
Установка WordPress должна начинаться с проверки вашего интернет ресурса на соответствие самым минимальным требованием данного движка (PHP 5.2.4 и MySQL 5.0). Лучше всего устанавливать самую новую версию WordPress, которую можно скачать здесь.
Перед установкой WordPress на хостинг у вас должен быть какой-нибудь хостинг, а также свое доменное имя. Далее вам необходимо создать базу данных MySQL. Потом создается пользователь и добавляется к его базе данных. При этом он получает все права.
Затем нужно распаковать архив с WordPress на хостинг и сделать копию дистрибутива на ваш хостинг. Лучше всего это проводить посредством FTP менеджера (FileZilla). Можно скопировать файлы в корневую папку, которая находиться на хостинге или же в папку абсолютно любого названия. Чтобы получить доступ по FTP к своему сайту, вам сперва необходимо узнать у своего хостера пароль, логин и адрес сервера.
Дальше нужно ввести информацию о созданной базе данных. Найдите в папке с дистрибуктивом WordPress файл с именем wp-config-sample.php и переименуйте его с таким названием “wp-config.php”. Потом вам следует открыть его в одном из текстовых редакторов (не применяйте стандартный блокнот, лучше всего пользоваться Notepad++). Вам необходимо в открытом файле найти такие строки:
Тут нам предстоит ввести данные о недавно созданной базе данных. Предположим, наша база данных называется “metadevice_demowp”. А имя пользователя — “metadevice_user”; пароль: “12345”. Это означает, что вам потребуется поменять код таким образом:
define(‘DB_NAME’, ‘metadevice_demowp’);
define(‘DB_USER’, ‘metadevice_user’);
define(‘DB_PASSWORD’, ’12345′);
Что касается остальных настроек, то их трогать не нужно.
В завершение установки WordPress наберите в адресной строке используемого браузера: если установка wordpress производилась непосредственно в папку, то http://адрес_вашего_сайта/папка/wp-admin/install.php или http://адрес_вашего_сайта/wp-admin/install.php.
При условии, если вы все проделали верно, то должны увидеть это:
Тут вам понадобиться произвести ввод названия блога и ваш E-mail адрес и нажать на кнопку «Установка WordPress».
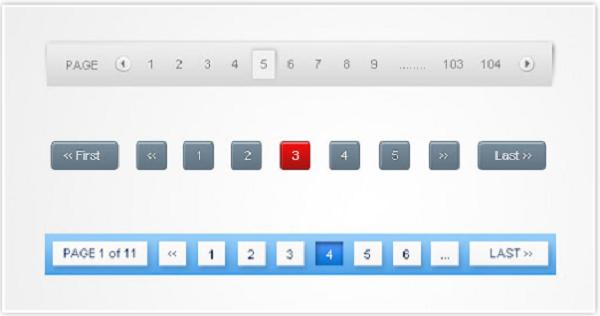
]]>Его задачей является вывод постраничной навигации такого вида:
Однако стоит сказать, что не всем блоггерам известно, что в WordPress есть встроенная функция (которая доступна с версии 2.1). Данная функция позволяет получить практически то же самое. Другими словами нет необходимости применять плагин WP-PageNavi.
Но еще постраничную навигацию в wordpress без плагинов можно осуществить, написав сравнительно небольшую функцию. Ее можно сделать самому или же заказать какому-нибудь программисту, разбирающемуся в WordPress. Сама функция выглядит примерно так:
Чтобы вывести навигацию в определенное место, вам необходимо будет вставить такой код:
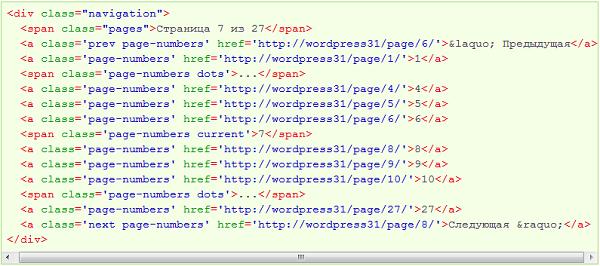
После вывода функции, HTML-код приобретает такой вид:
Как видно со сделанного скрина все нужные CSS-классы присутствуют тут. Их можно применять, чтобы оформлять любой элемент навигации (это могут быть ссылки на следующие или предыдущие страницы, или просто переход на текущую страничку).
]]>Необходимо выбрать тему, которая была бы по возможности максимально эксклюзивной (редкий фон, цвета и т.д.). Тема не должна быть чересчур яркой, пестрой и резкой. Не забывайте,что читатели блога будут задерживаться на просматриваемом сайте еще и потому,что хорошая тема вордпресс всегда радует глаз. Нужно мысленно поставить себя как бы на место посетителя вашего блога. Многие веб-мастера уделяют много внимания оптимизации и настройке блога, а вот на внешний вид уделяют совсем мало внимания, но это неправильно, поскольку популярность сайта сейчас очень зависит от поведенческих факторов и уделять внимание дизайну следует также внимательно, как и прочим аспектам. Кстати, если вы новичок, и плохо знакомы с данным движком, то советуем вам почитать про настройку wordpress с нуля.
Во-вторых, лучше всего выбирайте русскоязычные темы wordpress, если используется русскоязычный ресурс,потому что такие темы уже изменены и максимально адаптированы и требуют только небольшой коррекции, а часто можно обойтись вообще и без нее. Естественно, в будущем,если это будет необходимо и вы постигнете все тонкости PHP и CSS , вы легко сможете редактировать WordPress темы полностью или сможете даже создать свою уникальную тему.
В-третьих, все темы по своей структуре достаточно различны:есть с двумя сайдбарами(так называемые боковые колонки), встречаются с одним сайдбаром(такие темы встречаются очень часто), сайдбары могут располагаться вместе с друг другом на нужной стороне вашего блога, а иногда могут быть рядом с друг другом на одной стороне. Выбирайте ту тему, что вам подходит больше всех.
В-четвертых, различные темы используют разные меню: категории, статические страницы(это те страницы, которые остаются полностью неизменными навсегда или же просто те, которые вы почти никогда не изменяете).
В-пятых, бывают зашифрованные коды в WordPress темах, которые встречаются часто и на разных ресурсах! Это бывает и просто код,который скрывает линки на какой-либо ресурс или ,что страшнее, настоящий вирус. Тут описывать нечего,это тема для большой отдельной статьи .Тем не менее, будьте внимательны и никогда не пользуйтесь сайтами, которые вам неизвестны. Или хотя бы почитайте отзывы о ресурсе, на котором вы намереваетесь взять темы!
]]>При стартовом запуске данная программа попросит, чтобы Вы ввели адрес сайта или блога, пароль и логин администратора. При включенном протоколе XML-RPC соединение состоится успешно, а если нет, то выдаст ошибку.
По стилю исполнения интерфейс напоминает Microsoft Office, однако с такими же возможностями, что предоставляет редактор WYSIWYG, находящийся в административной панели.
Самым интересным является то, что эта программа при ее активации на автомате скачивает Ваш дизайн сайта, а потом Вам придется поверх него набирать всю статью. Конечно же, с помощью настроек можно и отключить данную функцию, чтобы дизайн программы получил стандартный облик.
В программе WLW можно тремя способами просмотреть набираемую статью: просмотр, редактирование, а также исходный код.
]]>