плагин WP-PageNavi |
Если вы блоггер или вебмастер, то наверняка вам приходилось сталкиваться или работать с движком WordPress. Среди большого разнообразия рабочих инструментов данного движка следует отметить плагин WP-PageNavi.
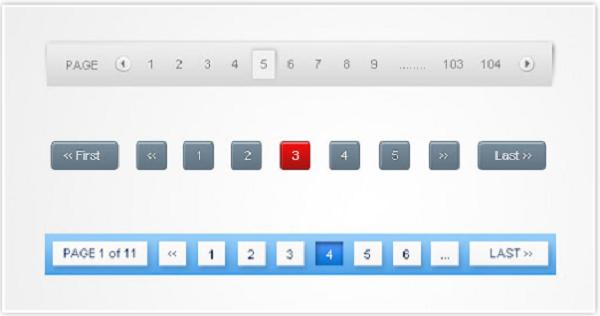
Его задачей является вывод постраничной навигации такого вида:
Однако стоит сказать, что не всем блоггерам известно, что в WordPress есть встроенная функция (которая доступна с версии 2.1). Данная функция позволяет получить практически то же самое. Другими словами нет необходимости применять плагин WP-PageNavi.
Но еще постраничную навигацию в wordpress без плагинов можно осуществить, написав сравнительно небольшую функцию. Ее можно сделать самому или же заказать какому-нибудь программисту, разбирающемуся в WordPress. Сама функция выглядит примерно так:
Чтобы вывести навигацию в определенное место, вам необходимо будет вставить такой код:
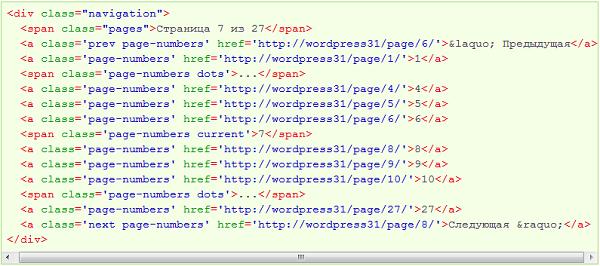
После вывода функции, HTML-код приобретает такой вид:
Как видно со сделанного скрина все нужные CSS-классы присутствуют тут. Их можно применять, чтобы оформлять любой элемент навигации (это могут быть ссылки на следующие или предыдущие страницы, или просто переход на текущую страничку).